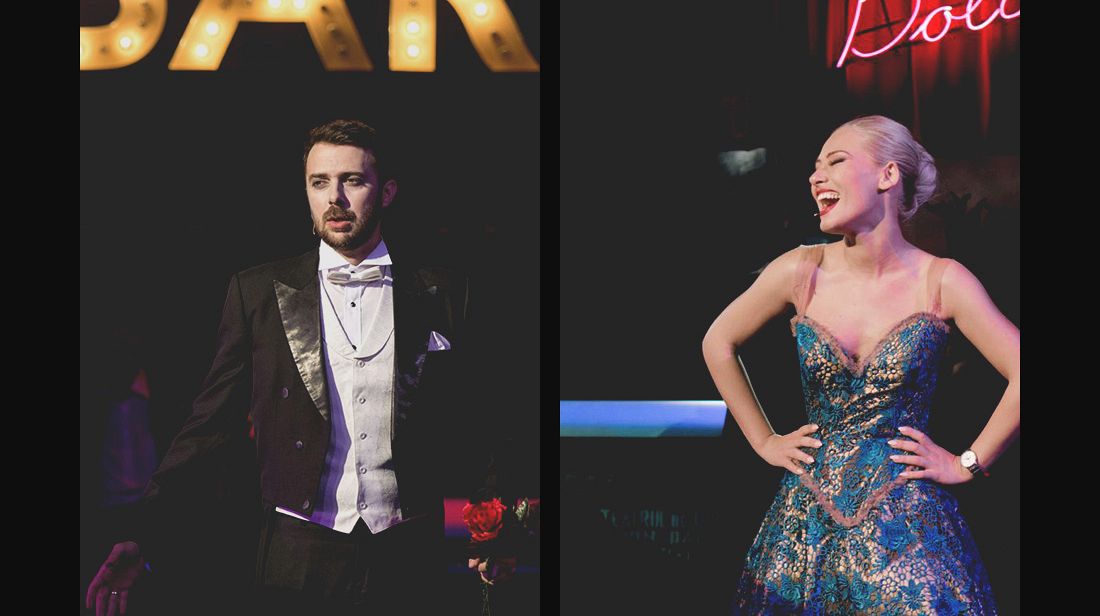
Un spectacol care îmbină în mod armonios opereta și musicalul
Soliști: Florin Budnaru, Cătălin Petrescu, Ernest Fazekas, Irina Baianț și Adrian Nour
Soliste balet:
Geraldina Petre și Gabriela Călin
Cu participarea pianistului Alexandru Burcă, precum și a Corului, a Orchestrei și a Ansamblului de Balet ale Teatrului de Operetă și Musical „Ion Dacian”
Descriere
Aducând în prim-plan tot ceea ce are spectacolul muzical mai savuros de oferit, Dolce vita îmbină armoniile vocilor și ale instrumentelor, oscilând între eleganța și șarmul operetei, verva și strălucirea musicalului și energia explozivă a dansului – toate învăluite într-o subtilă notă de teatralitate, căreia i-a fost adăugat un ingredient special: imprevizibilul. De la operetă la musical și viceversa, alunecând pe claviatura dansului, spectacolul evoluează ca o înlănțuire de surprize, iar fiecare moment devine astfel o supralicitare a senzației de bună dispoziție.
Detalii spectacol
Regia: Dragoș Galgoțiu
Dirijor: Daniel Jinga
Coregrafia: Ioana Macarie
Maestru de cor: Gabriel Popescu
Asistent maestru de cor: Aurel Muraru
Articole de presă
„Spectacolul acesta este imaginat ca o sărbătoare în care orchestra, soliștii, corul, balerinele și publicul, întâlniți de această dată în foaier, în spațiul de frontieră dintre cele două lumi, trăiesc o experiență împreună. Cabaretul, ariile de operetă, secvențele de dans, solo-urile instrumentale, gagurile și momentele de muzical, alcătuiesc un spectacol pe care artiștii îl imaginează și îl trăiesc într-o relație de complicitate și de apropiere cu spectatorii. Dolce Vita este o ceremonie emoțională, entuziastă, ironică și amuzantă, care celebrează acele stări de euforie pe care doar opereta și muzicalul le pot provoca.”