A show that harmoniously combines Operetta and Musical
Soloists: Florin Budnaru, Cătălin Petrescu, Ernest Fazekas, Irina Baianț and Adrian Nour
Ballet soloist: Geraldina Petre and Gabriela Călin
With the participation of the pianist Alexandru Burcă, as well as the Chorus, Orchestra and Ballet Ensemble of the National Theatre of Operetta and Musical “Ion Dacian”.
Description
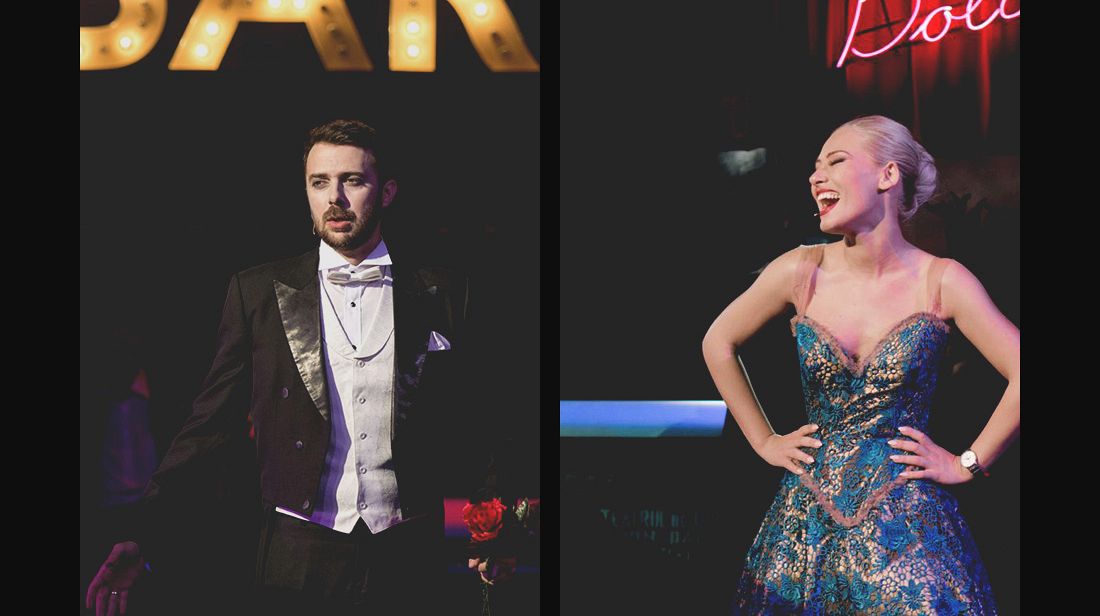
Bringing to the fore everything that has the most delicious musical performance to offer, Dolce vita combines the harmonies of voices and instruments, oscillating between the elegance and charm of Operetta, the verve and brilliance of the musical and the explosive energy of dance – all wrapped in a subtle note of theatricality, to which a special ingredient has been added: the unpredictable. From Operetta to Musical and vice versa, sliding on the keyboard of the dance, the show evolves as a chain of surprises, and each moment thus becomes an overbidding of the feeling of good mood.
Dolce Vita is an invitation that the Operetta and Musical Theater addresses to audience of all ages to give up, at least for one evening, the status of Spectator, in favor of the Participant in the show of a beautiful and surprising team collaboration. Dolce Vita is, at the same time, the invitation to give up the conventions specific to the spectacular act, to the clichés of everyday existence in order to replace them with the spontaneity of the Meeting, an authentic meeting, during which all those present – vocal soloists, dancers, instrumentalists, conductor, audience – become, alternatively or simultaneously, the creators of an unforgettable evening.
Show details
Directed by: Dragoș Galgoțiu
Conductor: Daniel Jinga
Choreography: Ioana Macarie
Chorus Master: Gabriel Popescu
Assistant Chorus Master: Aurel Muraru
Press Articles
“This show is imagined as a celebration in which the orchestra, the soloists, the chorus, the ballerinas and the audience, this time meeting in the foyer, in the border space between the two worlds, live an experience together. The cabaret, the Operetta arias, the dance sequences, the instrumental solos, the gags and the musical moments, make up a show that the artists imagine and live in a relationship of complicity and closeness with the spectators. Dolce Vita is an emotional, enthusiastic, ironic and funny ceremony that it celebrates those states of euphoria that only operetta and musicals can provoke.”